PROJECT OVERVIEW
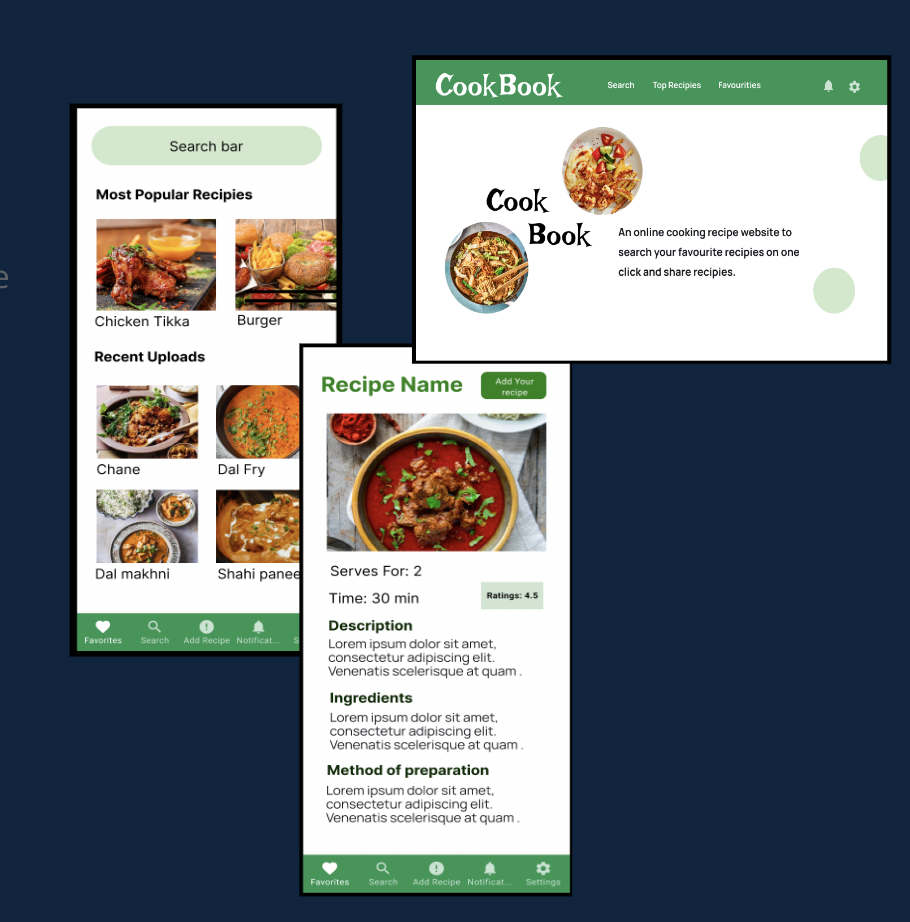
Duration: August 2022It is a beginner online recipe checking app for the users who want to cook food and want to share recipes with others.
The problem
Users who don’t know how to cook and want to learn cooking. They need an online platform which helps the users to start their cooking journey.
The goal
To make a beginner friendly application/website that helps the users and professionals with their cooking.
My role
UX designer leading the app and responsive website design from conception to delivery.
Responsibilities
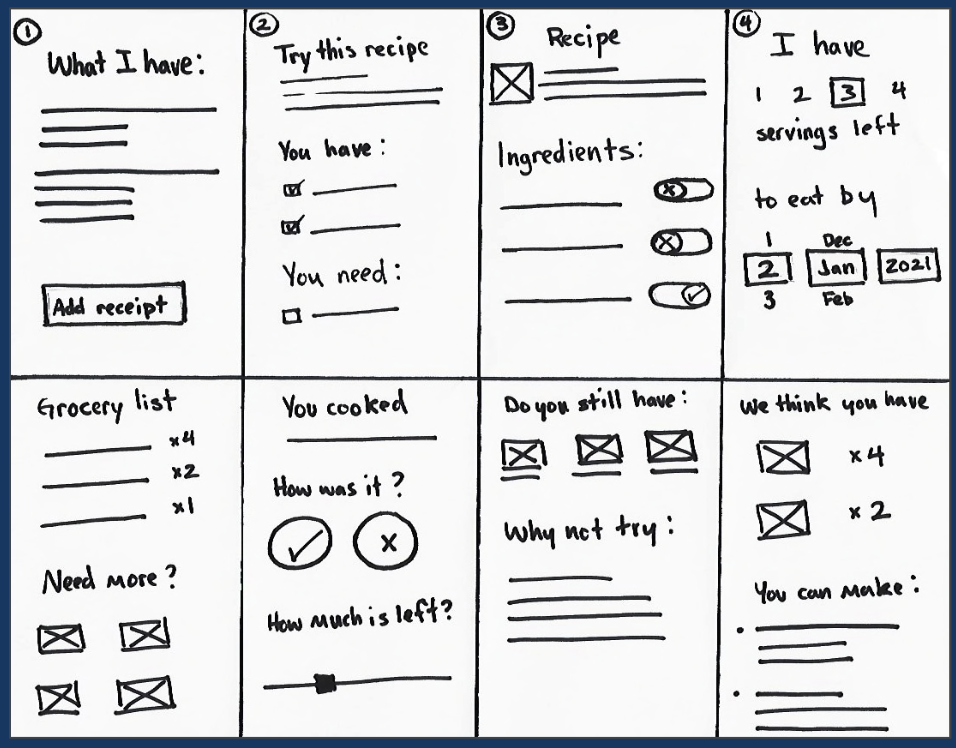
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs, determining information architecture, and responsive design.