PROJECT OVERVIEW
Duration: August 2022We’re creating an online movie ticket booking app to attract and retain customers in our online system. We noticed that our competitors offer dedicated mobile apps for their customers to book various shows and movies with advance features but we want to create a product that can compete in the market, improve sales, and increase customer satisfaction.
The problem
People who don’t want to wait in the long queues for movie ticket booking.
The goal
To build an online movie ticket booking app for users who want to book tickets online without standing in long queues.
My role
UX designer designing online ticket booking app.
Responsibilities
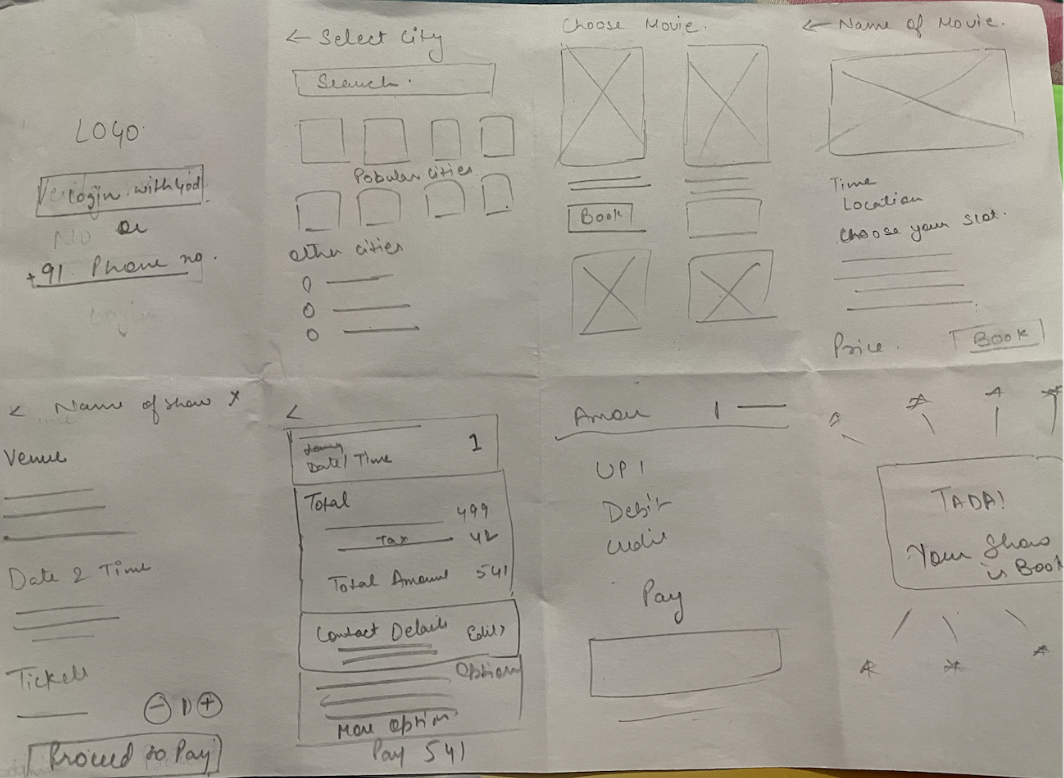
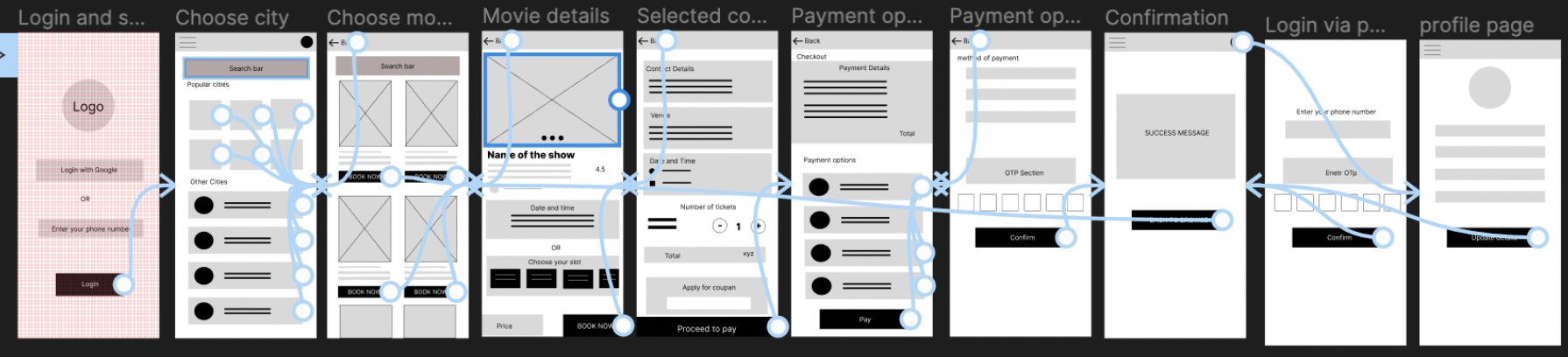
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.